TextSetFont 関数
この関数は、チャート上のテキストオブジェクトのフォントスタイルを設定します。デフォルトでは、サイズが-120 (12pt) の Arialフォントが使用されます 。
データ型と構成・戻り値
bool TextSetFont(①, ②, ③, ④);戻り値は、処理が成功した場合は true、それ以外は falseが返されます。
考えらえる発生するエラーとして次の2つがあります。
ERR_INVALID_PARAMETER_VALUE (4003)
名前が NULL または “” (空の文字列) を示します。
ERR_OBJECT_DOES_NOT_EXIST (4202)
オペレーティングシステムエラー (存在しないフォントを作成しようとしたなど)。
引数 [4]
TextSetFont関数は 4個の引数で構成されます。
| 番 号 | 引数名 | データ型 | 単位 | 初期値 | 説明 |
|---|---|---|---|---|---|
| ① | name | const string | - | - | 設定するフォント名。 |
| ② | size | int | - | - | 設定するフォントサイズ。 フォントサイズは正または負の数で指定します。正の数を設定すれば、テキストの大きさはパソコンの設定に関係なく一定です。しかし、負の数を設定すると、大きさはパソコンのフォント設定に影響され、そしてその数値は1/10ポイント単位で設定されます。 |
| ③ | flags | uint | - | 0 | 設定するフォントスタイル。こちらのフラグから選択してください。 |
| ④ | orientation | int | - | 0 | テキストの傾き。 X軸に対するテキストの傾き角度です。単位は 0.1 度。450=45度の角度を意味します。 |
引数①のフォント名は、MetaEditorにあるフォント名を設定することができます。コピーして引数①の ” ” の中にペーストしてください。
引数③のフラグは次のとおりです。
フォントスタイルを指定するフラグ
| フラグ名 | 説明 |
|---|---|
| FONT_ITALIC | イタリック (斜体) |
| FONT_UNDERLINE | 下線 |
| FONT_STRIKEOUT | 取り消し線 |
フォントスタイルの幅 (太さ) を指定するフラグ
| フラグ名 | 説明 |
|---|---|
| FW_DONTCARE | フォントの太さについて特に指定しない |
| FW_THIN | 極めて細い文字 |
| FW_EXTRALIGHT | 非常に細い文字 |
| FW_ULTRALIGHT | 非常に細い文字 |
| FW_LIGHT | 細い文字 |
| FW_NORMAL | 標準的な太さの文字 |
| FW_REGULAR | 標準的な太さの文字 |
| FW_MEDIUM | 中程度の太さの文字 |
| FW_SEMIBOLD | 半太字の文字 |
| FW_DEMIBOLD | 半太字の文字 |
| FW_BOLD | 太字の文字 |
| FW_EXTRABOLD | 非常に太い文字 |
| FW_ULTRABOLD | 非常に太い文字 |
| FW_HEAVY | 極めて太い文字 |
| FW_BLACK | 極めて太い文字 |
使用例
TextSetFont関数によるフォントの設定
チャート上にテキストオブジェクトを設置した時のフォントスタイルを TextSetFont関数で設定します。
次のコードはインジケータ用のコードです。インジケータ用コードの作成方法についてはこちらを参考にしてください。
コード
// TextSetFont関数によるフォントの設定
#property strict
#property indicator_chart_window // メインウィンドウに表示
#define IMG_WIDTH 150 // 描画 幅 pixel
#define IMG_HEIGHT 150 // 描画 高さpixel
uint ExtImg[IMG_WIDTH * IMG_HEIGHT]; // 描画 配列(バッファ)
int i=0;
void OnInit() {
ObjectsDeleteAll();
ArrayFill(ExtImg, 0, IMG_WIDTH * IMG_HEIGHT, 0);
ObjectCreate(0, "TEST", OBJ_BITMAP_LABEL, 0, 0, 0);
ObjectSetString(0, "TEST", OBJPROP_BMPFILE, "::IMG");
}
void OnDeinit(const int reason) { //終了処理
ObjectsDeleteAll(); // オブジェクトテキストをEA削除時消すための処理
}
int OnCalculate(const int rates_total,
const int prev_calculated,
const datetime &time[],
const double &open[],
const double &high[],
const double &low[],
const double &close[],
const long &tick_volume[],
const long &volume[],
const int &spread[])
{
ArrayFill(ExtImg, 0, IMG_WIDTH * IMG_HEIGHT ,0);
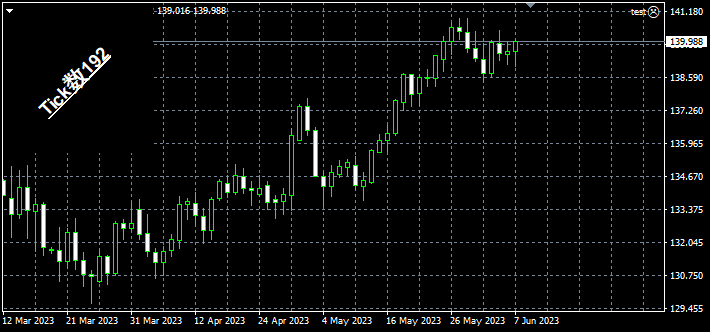
TextSetFont("MS ゴシック", 20, FONT_UNDERLINE|FW_EXTRABOLD, 450);
string text = "Tick数" + (string)i++;
TextOut(text, 30, 100, TA_LEFT|TA_TOP, ExtImg, IMG_WIDTH, IMG_HEIGHT, clrWhite, COLOR_FORMAT_XRGB_NOALPHA);
ResourceCreate("::IMG", ExtImg, IMG_WIDTH, IMG_HEIGHT, 0, 0, IMG_WIDTH, COLOR_FORMAT_XRGB_NOALPHA);
ChartRedraw();
return(rates_total);
}インジケータ用コードをコンパイルして実行する方法はこちらを参考にしてください。(デモ口座でお試しください)
結果