Comment 関数
チャートの左上隅に任意で設定したコメントを表示します。

Comment関数に配列を渡すことはできません。配列は要素ごとに入力する必要があります。
double型のデータは、小数点以下 16桁までの精度で表示され、どのエントリがよりコンパクトになるかに応じて、従来の形式または科学的形式のいずれかで出力できます。
float型のデータは、小数点以下 5桁で出力されます。別の精度または定義済みの形式で実数を出力するには、DoubleToString関数を使用します。
bool 型のデータは、「true」または「false」として出力されます。
datetime型は、YYYY.MM.DD HH:MI:SS として表示されます。別の形式でデータを表示するには、TimeToString関数を使用します。
color型は、RGB文字列として、またはこのカラーが webカラーセットに存在する場合は webカラー名として返されます。
データ型と構成・戻り値
void Comment(①,…);戻り値は無し。
引数 [1~64]
Comment関数は 1個以上 64個以下の引数で構成されます。最低 1個の引数が必要です。
| 番 号 | 引数名 | データ型 | 単位 | 初期値 | 説明 |
|---|---|---|---|---|---|
| ① | argument | - | - | - | 文字列や数字、各データ型を持った変数、関数を使用できます。 |
| … | argument | - | - | - | ①と同様のデータをカンマ(,)区切りで①を含めて最大64個まで出力することができます。 |
入力コメントは合計で 2045文字までです。超過分は表示されません。
コメント表示内で改行する時は、文字の前後に「\n」を入れることで改行されます。使用例を参考にしてください。
使用例
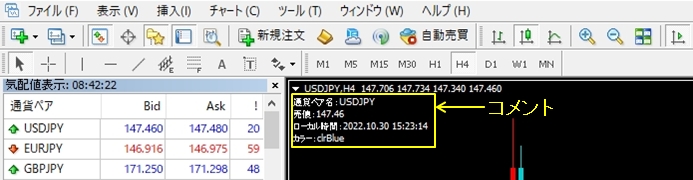
Comment関数を使った表示
Comment関数は、ダブルクォーテーション(“) で囲んだ文字列の他、各関数で表示されるデータ(例は Symbol関数と TimeLocal関数)、任意に設定した変数 b を出力することができます。
変数 b は色を 10進数で表示したもので webカラー型で表示するようにキャストしています。
コード
// Comment関数によるコメント表示
#property strict
//void OnInit() {
void OnTick() {
string b = "C'0, 0, 255'"; // 青を10進数で表示したもの
Comment("通貨ペア名:", Symbol(), "\n売値:", Bid, "\nローカル時間:", TimeLocal(), "\nカラー:", (color)b);
}コードをコンパイルして実行する方法はこちらを参考にしてください。(デモ口座でお試しください)
結果
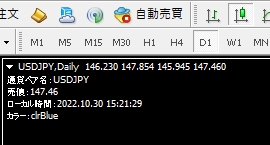
OnTick関数の中で Comment関数を動作するようにしているので、Tickの都度「売値」と「ローカル時間」の表示が変わります。
土日など Tickが動いていない時に動作確認する時は「void OnTick() {」を「void OnInit() {」に変えると左上に表示されます。

Comment関数を使って表示したコメントの削除
コメントは EAを削除する時に一緒にコメントも削除されます。
EAを削除しないままコメントを削除したい時は次のコードを使えばコメントを消すことができます。
// Comment関数を使って表示したコメントの削除
#property strict
void OnInit() {
Comment("");
}コードをコンパイルして実行する方法はこちらを参考にしてください。(デモ口座でお試しください)

