ChartScreenShot 関数
この関数は、現在のチャートのスクリーンショットを拡張子 GIF、PNG、BMP形式のいずれかを指定してファイル保存します。
WindowScreenShot関数でも厳密には違いますが同様の処理を行なうことができます。
データ型と構成・戻り値
bool ChartScreenShot(①, ②, ③, ④, ⑤);戻り値は、処理が成功した場合は true、それ以外は falseが返されます。
発生するエラーについては、GetLastError関数で取得することができます。
引数 [5]
ChartScreenShot関数は 5個の引数で構成されます。
| 番 号 | 引数名 | データ型 | 単位 | 初期値 | 説明 |
|---|---|---|---|---|---|
| ① | chart_id | long | - | - | 対象とするチャートID。 0は現在のチャートを表します。 |
| ② | filename | string | - | - | スクリーンショットのファイル名。拡張子名(gif,png,bmp)も含めて指定してください。 |
| ③ | width | int | pixel | - | スクリーンショットの幅(ピクセル単位)。 |
| ④ | height | int | pixel | - | スクリーンショットの高さ(ピクセル単位)。 |
| ⑤ | align_mode | enum | - | ALIGN_RIGHT | スクリーンショットの出力モード。 ENUM_ALIGN_MODE 列挙値から選択。 初期値の ALIGN_RIGHTは右端から出力する事を意味します。 |
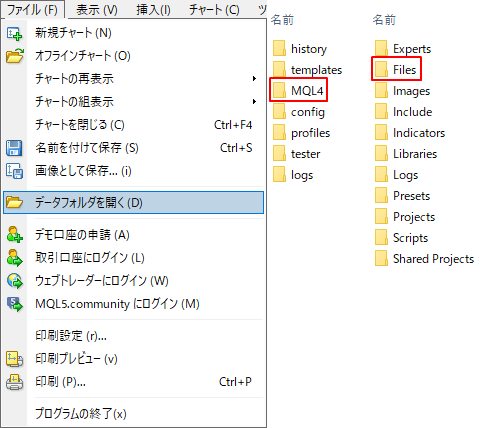
取得したスクリーンショットは、使用しているMT4のメニューのファイルから「データフォルダを開く」のフォルダの「MQL4」→「Files」フォルダの中に保存されます。

使用例
ChartScreenShot関数によるスクリーンショットの保存
ChartScreenShot関数を使って現在のチャートのスクリーンショットを保存します。
コード
// ChartScreenShot関数によるスクリーンショットの保存
#property strict
void OnInit() {
bool tf1 = ChartScreenShot(0, "Pscshot.png", 300, 200);
bool tf2 = ChartScreenShot(0, "Gscshot.gif", 150, 100);
bool tf3 = ChartScreenShot(0, "Bscshot.bmp", 75, 50);
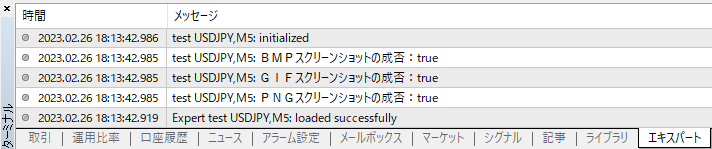
Print("PNGスクリーンショットの成否:", tf1);
Print("GIFスクリーンショットの成否:", tf2);
Print("BMPスクリーンショットの成否:", tf3);
}コードをコンパイルして実行する方法はこちらを参考にしてください。(デモ口座でお試しください)
結果
次のように画像が「Files」フォルダの中に保存されます。

Pscshot.png

Gscshot.gif

Bscshot.bmp